迅睿cms网站后台控制台面板如何添加自定义数据?
我们一直在坚持不懈地努力,帮助新手小白更加方便的进行WEB应用的快速开发,如果您对我们的成果表示认同,并且觉得对你有所帮助。我们愿意接受来自各方面的捐赠^_^,您的帮助是对我们的支持和动力!
迅睿cms登录网站后台首页的控制台很方便,默认可以添加数据统计面板、通知提醒面板、快捷链接按钮等。有的时候我们想自定义展示一些数据到控制台,今天以带大家一起了解下如何使用后台面板组件,将指定数据展示到网站后台首页。
教程
新建配置文件
/dayrui/App/插件目录/Config/Main.php
内容格式
下方仅为单个面板示例,可以一次指定多个面板文件。
<?php return [ '自定义面板模板文件名' => '面板中文名称', ];
新建面板文件
/dayrui/App/插件目录/Views/main/自定义面板模板文件名.html
内容格式:
以下仅为示例,内容语法和普通模板语法一致。
<div class="portlet portlet-sortable light bordered">
<div class="portlet-title tabbable-line">
<div class="caption">
<i class="fa fa-bar-chart"></i>
<span class="caption-subject"> {dr_lang('测试标题')}</span>
</div>
</div>
<div class="portlet-body">
测试内容
</div>
</div>后台配置面板
配置定义完成后,在后台自定义控制台中可以看到你新建的面板文件名称。添加到预设区,然后拖动到正式区,保存页面布局即可。
演示
今天,我们调用项目信息中的自定义字段,简单制作个后台首页备忘录,做个小演示。步骤与上方的教程一样。
新建配置文件Main.php
因为数据调用的设置-项目信息-自定义字段,所以我直接把新建的Main.php文件放到了/dayrui/App/Module/Config目录中。这里我定义的面板模板文件名为beiwang,代码如下:
<?php return [ 'beiwang' => '备忘录', ];
新建面板模板beiwang.html
新建的beiwang.html我直接放到了/dayrui/App/Module/Views/main目录中。语法与普通模板一致,这里我调用的是新建的自定义字段beiwang,代码如下:
<div class="portlet portlet-sortable light bordered">
<div class="portlet-title tabbable-line">
<div class="caption">
<i class="fa fa-bar-chart"></i>
<span class="caption-subject"> {dr_lang('备忘录')} </span>
</div>
</div>
<div class="portlet-body">
<?php $mysite=dr_site_value('beiwang');?>{$mysite}
</div>
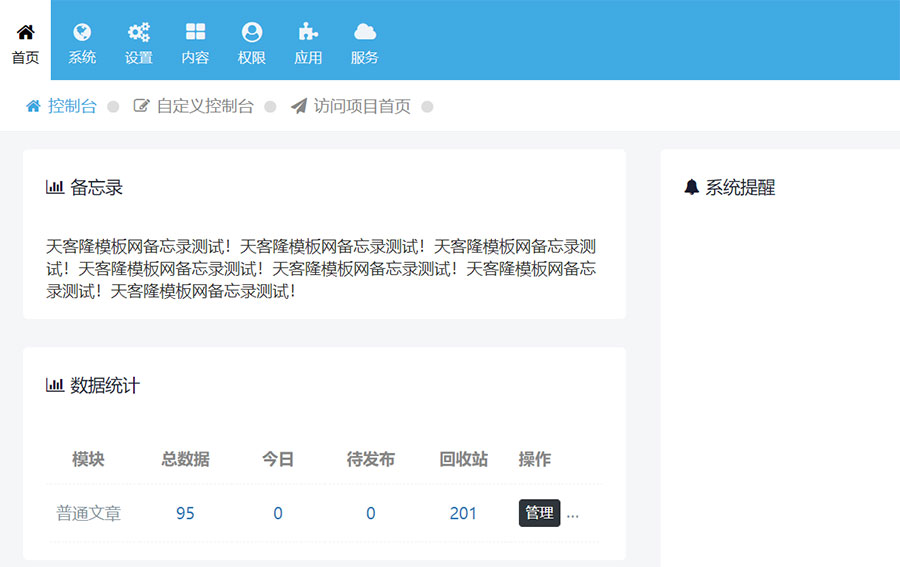
</div>结果演示

我们一直在坚持不懈地努力,帮助新手小白更加方便的进行WEB应用的快速开发,如果您对我们的成果表示认同,并且觉得对你有所帮助。我们愿意接受来自各方面的捐赠^_^,您的帮助是对我们的支持和动力!